[toc]
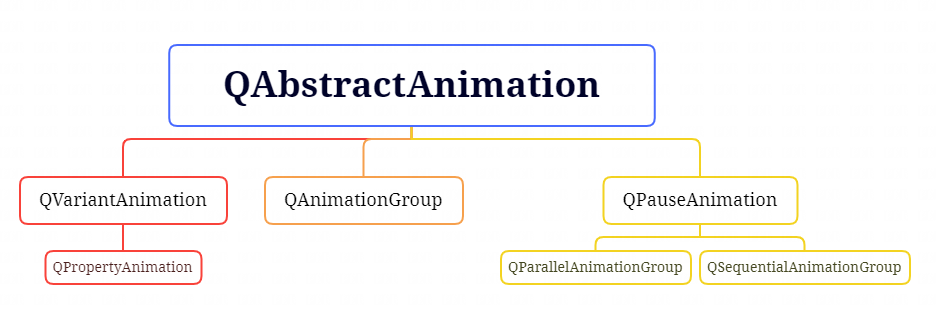
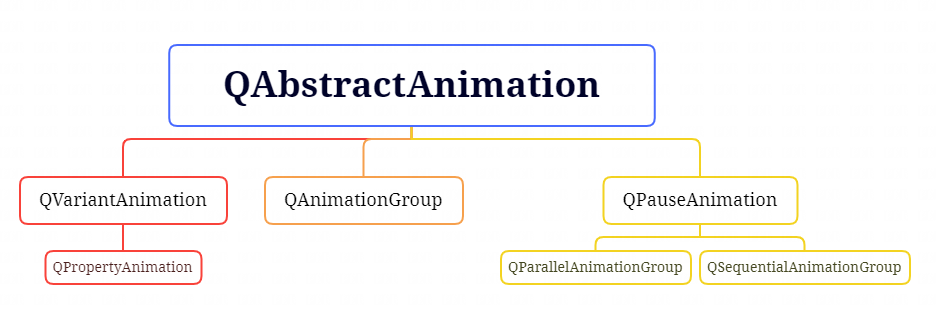
动画框架结构
动画框架由基类 QAbstractAnimation 以及它的两个子类 QVariantAnimation 、QAnimationGroup 组成。基础动画由QVariantAnimation的子类QPropertyAnimation来设置,再通过将多个QPropertyAnimation和QPauseAnimation组合成为动画组(QParallelAnimationGroup、QSequentialAnimationGroup),完成一个连续的动画。

QPropertyAnimation
QPropertyAnimation 类能够修改Qt的属性值,如pos、geometry等属性。设置好动画的初值和末值,以及持续的时间后,一个属性动画就基本完成了。
缩放
通过修改控件的geometry属性可以实现缩放效果,也可以实现位移的动画,该属性的前两个值确定了控件左上角的位置,后两个值确定了控件的大小。
1
2
3
4
5
|
QPropertyAnimation *pScaleAnimation1 = new QPropertyAnimation(ui->scaleButton, "geometry");
pScaleAnimation1->setDuration(1000);
pScaleAnimation1->setStartValue(QRect(190, 230, 0, 0));
pScaleAnimation1->setEndValue(QRect(120, 160, 140, 140));
|
位移
如果只是需要位移动画的话,修改控件的pos属性即可。pos属性就是控件的左上角所在的位置。
1
2
3
4
5
6
|
QPropertyAnimation *pPosAnimation1 = new QPropertyAnimation(ui->posButton, "pos");
pPosAnimation1->setDuration(1000);
pPosAnimation1->setStartValue(QPoint(360, 160));
pPosAnimation1->setEndValue(QPoint(360, 350));
pPosAnimation1->setEasingCurve(QEasingCurve::InOutQuad);
|
不透明度
Qt的控件没有单独的透明度属性,要修改控件的透明度可以通过 QGraphicsOpacityEffect 类来实现。
1
2
3
4
5
6
7
8
9
|
QGraphicsOpacityEffect *pButtonOpacity = new QGraphicsOpacityEffect(this);
pButtonOpacity->setOpacity(1);
ui->opasityButton->setGraphicsEffect(pButtonOpacity);
QPropertyAnimation *pOpacityAnimation1 = new QPropertyAnimation(pButtonOpacity, "opacity");
pOpacityAnimation1->setDuration(1000);
pOpacityAnimation1->setStartValue(1);
pOpacityAnimation1->setEndValue(0);
|
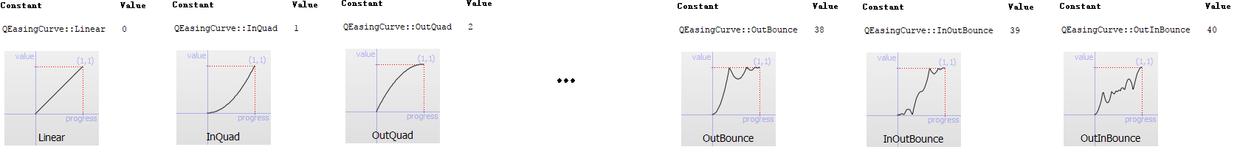
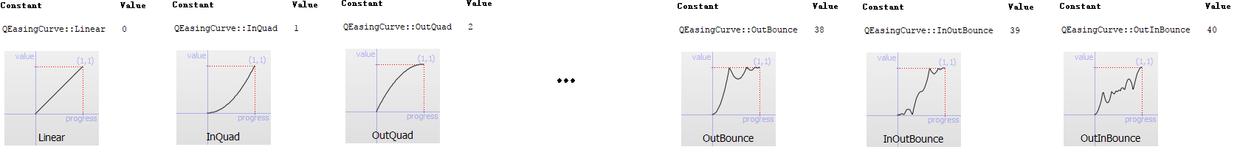
动画曲线
动画还可以设置时间的插值曲线,默认是linear,即线性运动,通过设置QEasingCurve即可。Qt提供了40种已经定义好的曲线(如果有需要也可以自定义曲线):

1
| pScaleAnimation1->setEasingCurve(QEasingCurve::InOutQuad);
|
 QPropertyAnimation
QPropertyAnimation